
Как настроить теги h1 h6 в Конструкторе сайтов Craftum (2 часть)
Иерархия H-тегов и структура текста
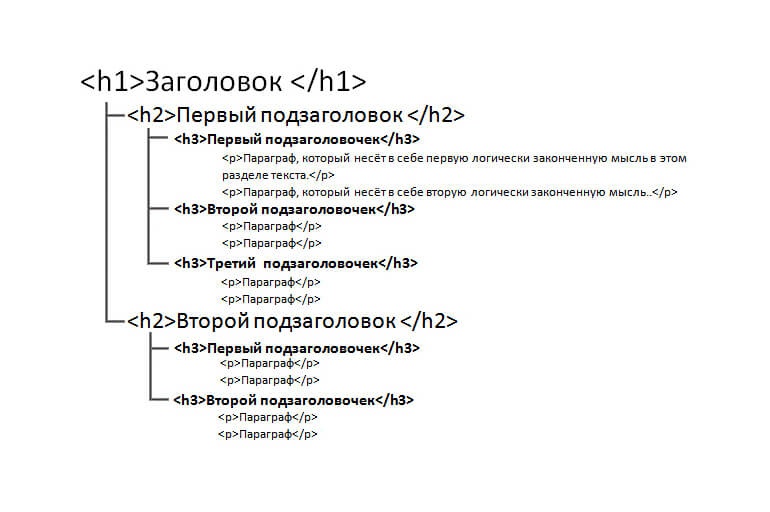
Иерархическая структура H-тегов максимально проста. Разберем наглядный пример:

Иерархия h-тегов
«Заголовок H1 всегда идет первым на странице, и недопустимо менять иерархию так, чтобы сначала шел тег H2 или же нижестоящие H3-H6» — это написано практически во всех статьях.
На практике это не является строгим правилом или критической ошибкой. Если страница вашего сайта качественно оптимизирована под Яндекс и у сайта нет понижающих санкций, «неправильная» иерархия заголовков ничего не решит и ничего плохого не случится.
Однако для лучшего восприятия контента посетителями и лучшего понимания документа (страницы сайта) поисковыми системами стоит все-таки придерживаться правильной иерархии в соответствии с порядком тегов H1 H2 H3 H4 H5 H6, как на скриншоте выше:
Первым идет заголовок H1 (самый главный)
Вторым идет H2 (после H1 не может идти H3 или нижестоящий)
Третьим идет H3 и т.д. в соответствии с иерархией
В идеальной картине мира мы не должны перескакивать на заголовки, пропуская уровни вложенности. После H1 не может идти H3, сначала должен идти H2. После H4 не может идти H6, сначала должен идти H5 и так далее.
3 способа проверить заголовок H1 на странице
С помощью Ctrl+F:
Переходим на страницу, на которой хотим проверить заголовок
Кликаем в любом месте страницы правой кнопкой мыши
Выбираем «Просмотреть код страницы»
На странице с открывшимся кодом нажимаем сочетание клавиш Ctrl+F, откроется поисковая строка
Вписываем: <h1 (англ.раскладка, разумеется и без второй скобочки >)
Выставляем галочку «Точное совпадение»
С помощью F12:
Переходим на страницу, на которой хотим проверить заголовок
Нажимаем на клавиатуре F12, открывается консоль (сбоку справа или снизу в зависимости от браузера)
Кликаем на любую строчку кода
Нажимаем Ctrl+F, появляется поисковая строка
Вписываем: <h1 (без второй скобочки >)
С помощью сторонних сервисов:
Я пользуюсь сервисом https://web-tool.org/check-meta-tags/, вы можете использовать любой аналогичный, разницы нет
Вставляем ссылку проверяемой страницы в сервис
Убираем галочки со всего, что не относится к тегам H1-H6
Нажимаем Проверить мета-теги
Массовая проверка заголовков H1
Понадобится любой парсер сайтов. Можно использовать бесплатный SiteAnalyzer или же платный Screaming Frog SEO Spider. Здесь все еще проще:
Скачиваем выбранный парсер, устанавливаем, открываем.
Вбиваем адрес сайта в строку, запускаем.
Ждем.
Получаем полную выгрузку данных по всем страницам, в т.ч. заголовки H1-H
Выгружаем в Эксель, ищем колонку «H1» и приступаем к анализу.
Особенности заголовка H1
Рассмотрим ряд базовых особенностей, присущих данному тегу.
Чем H1 отличается от Title
Тайтл в большей степени предназначен для поисковых систем. Именно Тайтлу они отдают наибольший приоритет среди мета-тегов Title, H1 и Description. Роботы анализируют его и, если он составлен корректно, поднимают сайт в поисковой выдаче по запросам.
Тайтл не отображается в контентной области страницы. Пользователи видят его только в поисковой выдаче и в верхней строке браузера при переходе на сайт.
У Тайтла несколько основных целей: показать поисковым роботам, что сайт соответствует продвигаемым словам и показать пользователям, что они найдут ответ на свой вопрос именно на нашем сайте.
Синтаксис заголовка H1
Здесь все предельно просто. Синтаксис заголовка состоит из открывающего <h1> и закрывающего тега </h1>. Пример заголовка: <h1>Торговое оборудование</h1>.
Между тегами <h1></h1> должен быть исключительно текст заголовка и ничего больше.
Визуальные особенности H1
Во многих статьях написано о том, что он должен дополнительно выделяться жирным шрифтом, курсивом или же цветом. На практике, если речь идет о SEO-продвижении, то нет никакого смысла в дополнительных дизайнерских изысках.
Не путайте SEO и дизайн. Это совершенно не связанные друг с другом вещи и дизайнить заголовки можно как угодно. Главное, чтобы они были правильно составлены.
Где не нужен H1
Некоторые авторы пишут о том, что заголовок H1 не нужен в верхнем меню, сайдбаре и прочих частях документа. Честно сказать, не понимаю, как кому-то может прийти в голову написать H1 в таких местах. На практике я ни разу не встречал такой реализации, хотя видел тысячи убогих сайтов.
 POWER Full 14POWER Full 141000₽
POWER Full 14POWER Full 141000₽ POWER Full 14POWER Full 142000₽
POWER Full 14POWER Full 142000₽
Оставляя заявку, вы соглашаетесь на обработку персональных данных
