
23 мар. 2024
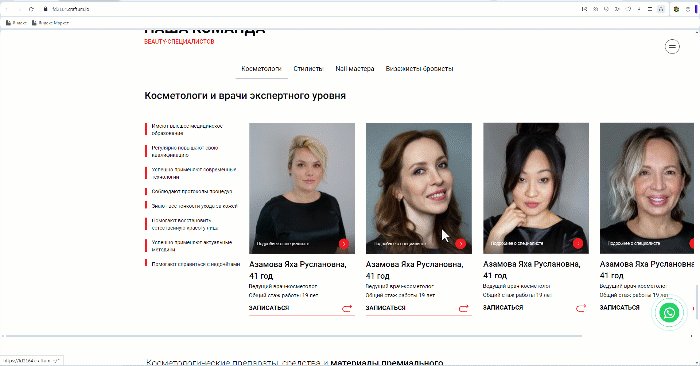
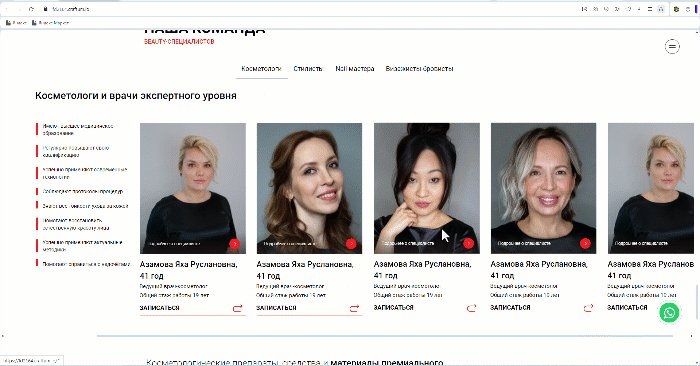
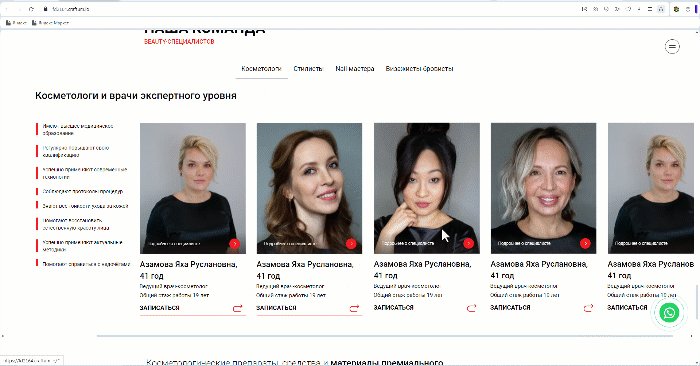
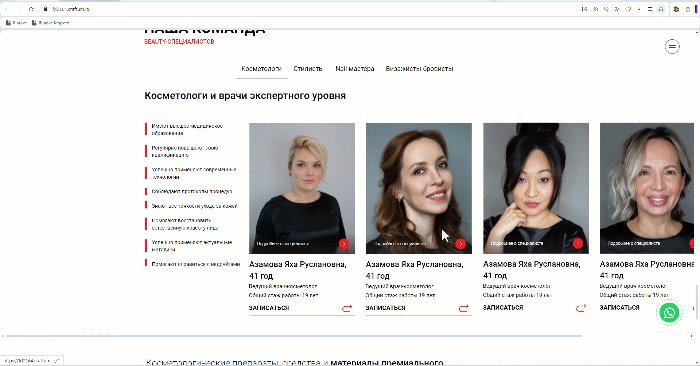
Перемещение элементов внутри блока колесиком мышыи

Задаем блоку видимость авто
Создаем элементы за гранью видимости блока
Вставляем код на страницу в боди <body>
Модификация для Сraftum платная - оплатить и получить код можно в разделе Оплата 🔒
Ваш код для конструктора Сraftum:
==================================
Памятка!
Вместо
overflow-x: hidden
лучше написать
overflow-x: scroll
А то на айфоне с hidden нельзя прокручивать :)Правка от Антона
===================================
Присвоением блоку класс css: horizontal-scrolled-container
=======================================================
Огромное спасибо Антону в решение задачи
See the Pen How to create horizontal scroll with mouse wheel using JavaScript by Anton (@nvkzNemo) on CodePen.
Все!
Ваш заказ
 POWER Full 14POWER Full 141000₽
POWER Full 14POWER Full 141000₽ POWER Full 14POWER Full 142000₽
POWER Full 14POWER Full 142000₽
3000₽
Файлы придут к вам на почту после оплаты
Оставляя заявку, вы соглашаетесь на обработку персональных данных
Craftum
Сайт создан на Craftum
