
6 февр. 2024
Как сделать фото в тексте для Конструктора Сraftum

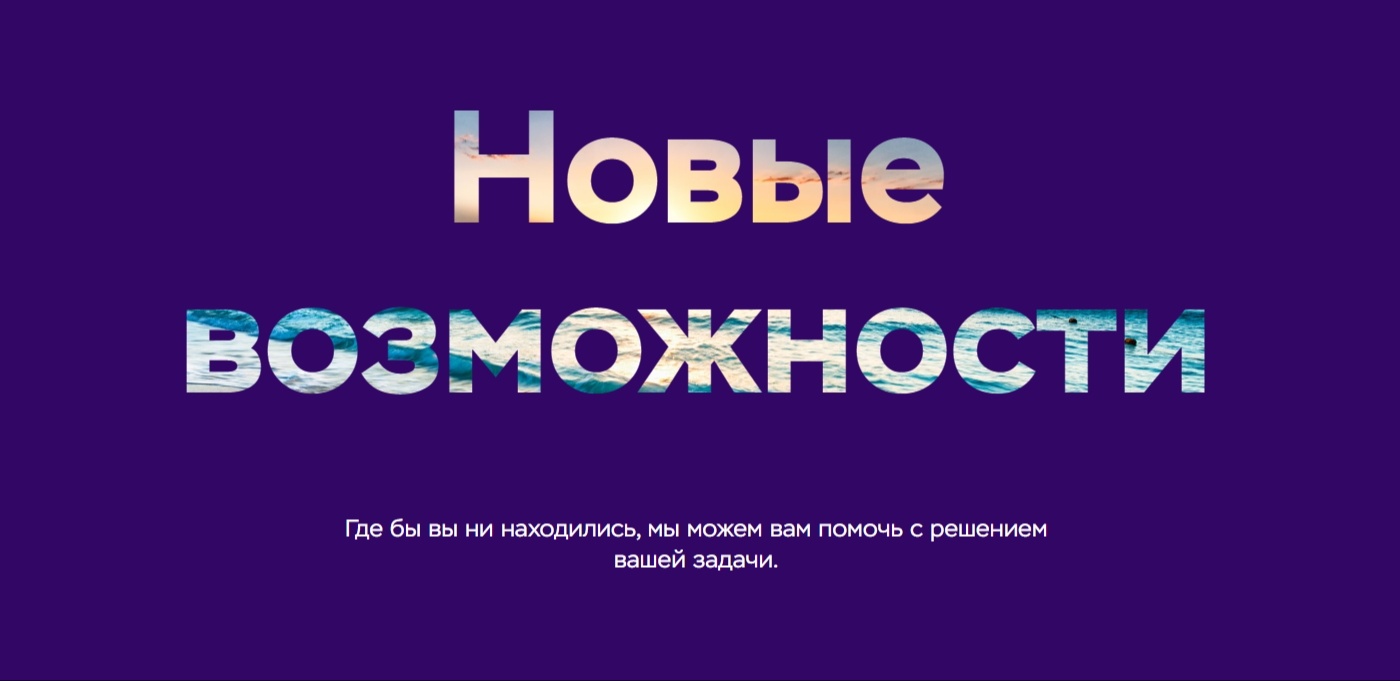
Обычный текст скучен. Конечно, вы можете сделать текст более интересным, изменив цвет текста или выбрав фотом красивое фото или даже видео!
Но мы сегодня будем делать фотом в тексте именно фото

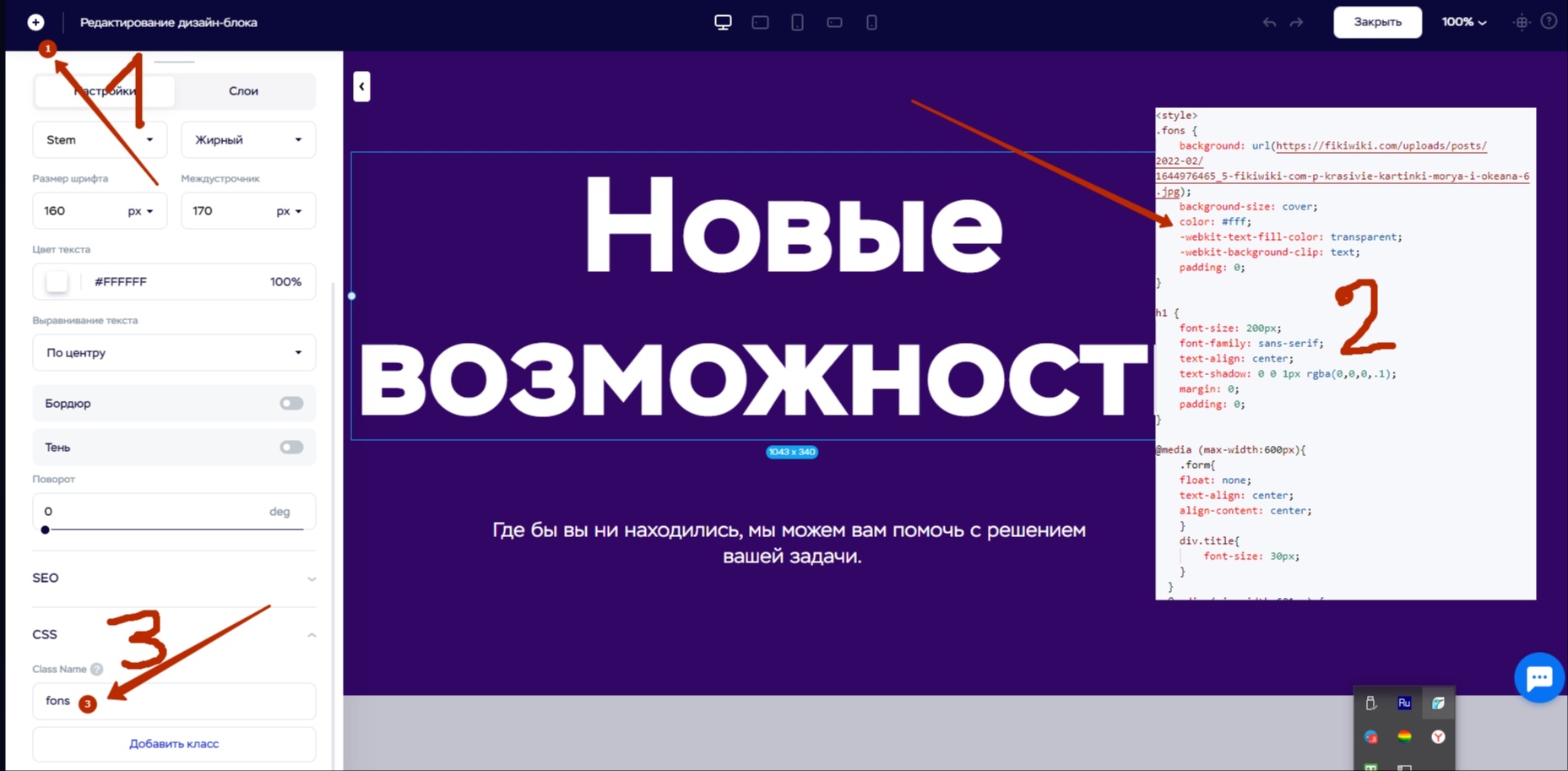
В настройки страницы или сайта размещаем код
<style>
.fons {
background: url(https://fikiwiki.com/uploads/posts/2022-02/1644976465_5-fikiwiki-com-p-krasivie-kartinki-morya-i-okeana-6.jpg);
background-size: cover;
color: #fff;
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
padding: 0;
}
h1 {
font-size: 200px;
font-family: sans-serif;
text-align: center;
text-shadow: 0 0 1px rgba(0,0,0,.1);
margin: 0;
padding: 0;
}
@media (max-width:600px){
.form{
float: none;
text-align: center;
align-content: center;
}
div.title{
font-size: 30px;
}
}
@media (min-width:601px) {
div.title{
font-size: 80px;
}
}
</style>Надо только заменить фото в строке
background: url(https://fikiwiki.com/uploads/posts/2022-02/1644976465_5-fikiwiki-com-p-krasivie-kartinki-morya-i-okeana-6.jpg)Фото можно подобрать на Яндекс Картинки
Настройка CSS
Выделите текст и в свойствах css пропишите класс: fons
Все готово!
Оставь комментарий первым!
Ваш заказ
 POWER Full 14POWER Full 141000₽
POWER Full 14POWER Full 141000₽ POWER Full 14POWER Full 142000₽
POWER Full 14POWER Full 142000₽
3000₽
Файлы придут к вам на почту после оплаты
Оставляя заявку, вы соглашаетесь на обработку персональных данных
Craftum
Сайт создан на Craftum
