
Как сделать блик на тексте в конструкторе сайтов Craftum
Добавление блика на тексте
See the Pen Shining Text Animation Effects by Алексей Тимофеев (@aeeaakmc-the-scripter) on CodePen.
В настройки страницы или сайта размещаем код
Настройка CSS для блоков
В настройки страницы или сайта размещаем код который написан ниже.
Перейдите в настройки блока, добавить CSS-класс и указать его название bill
Добавьте на страницу блок из категории «Заголовок», например title-01.
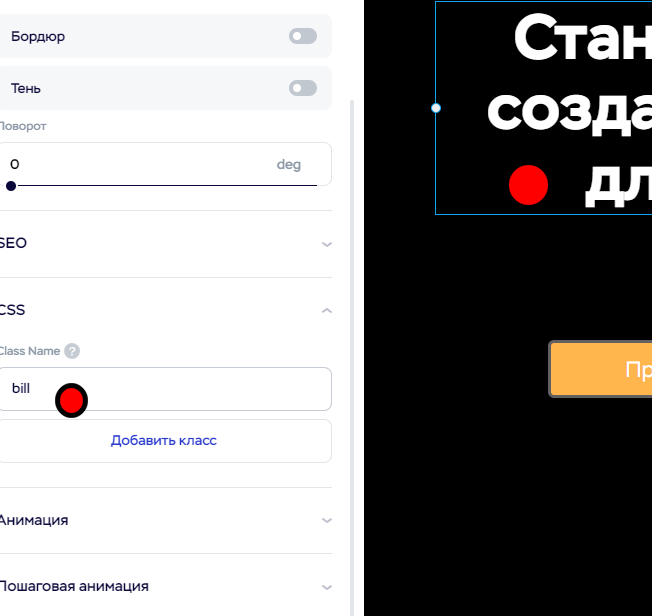
Перейдите в настройки блока и во вкладке «Контент» кликните на раздел CSS.
В поле Class Name задайте название класса, bill.
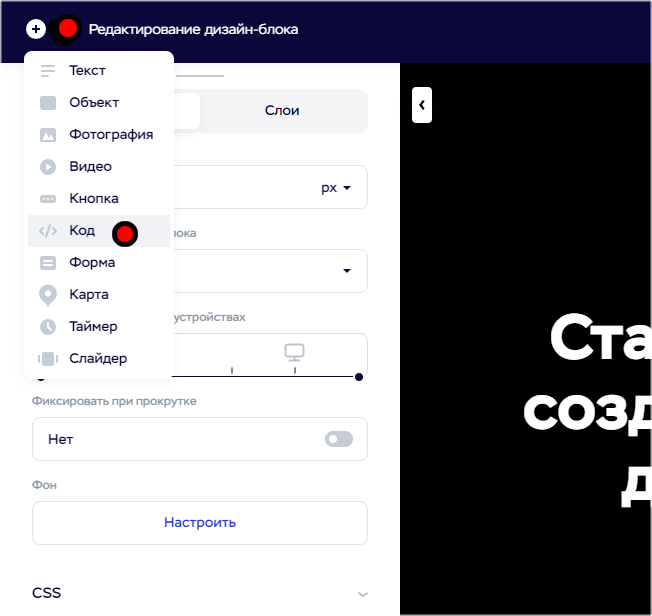
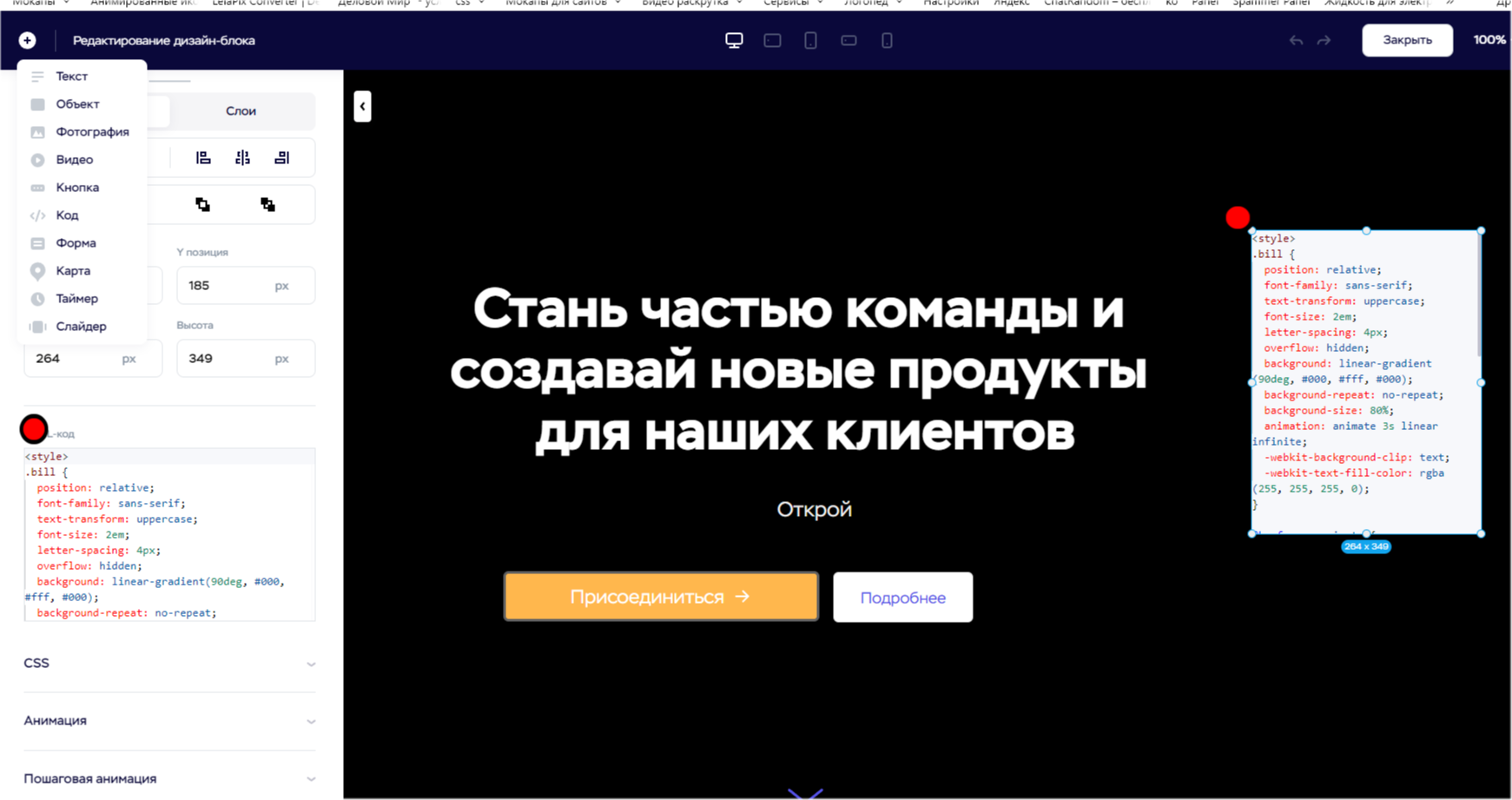
Добавьте блок «HTML-код» из категории «Другое», а если у вас дизайн блок то можно прямо в него разместить элемент кода.
Скопируйте код ниже, вставьте его в блок и опубликуйте страницу.
Готово!
<style>
.bill {
position: relative;
font-family: sans-serif;
text-transform: uppercase;
font-size: 2em;
letter-spacing: 4px;
overflow: hidden;
background: linear-gradient(90deg, #000, #fff, #000);
background-repeat: no-repeat;
background-size: 80%;
animation: animate 3s linear infinite;
-webkit-background-clip: text;
-webkit-text-fill-color: rgba(255, 255, 255, 0);
}
@keyframes animate {
0% {
background-position: -500%;
}
100% {
background-position: 500%;
}
}
</style>


Оставь комментарий первым
 POWER Full 14POWER Full 141000₽
POWER Full 14POWER Full 141000₽ POWER Full 14POWER Full 142000₽
POWER Full 14POWER Full 142000₽
Файлы придут к вам на почту после оплаты
Оставляя заявку, вы соглашаетесь на обработку персональных данных
