
17 февр. 2024
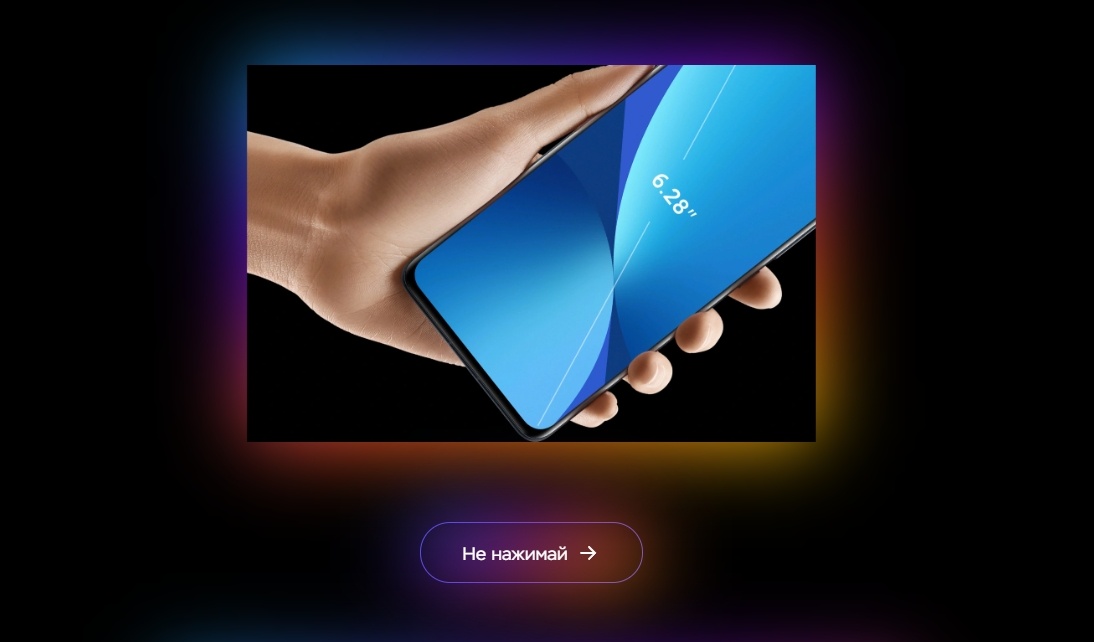
Фон возле объекта

Стиль для объекта
gradient-borders======================
Демо
<style>
@property --gradient-angle {
syntax: "<angle>";
inherits: false;
initial-value: 0deg;
}
@keyframes rotate-gradient {
to {
--gradient-angle: 360deg;
}
}
.gradient-borders {
position: relative;
text-align: center;
background-color: var(--background-color);
}
.gradient-borders::before,
.gradient-borders::after {
content: "";
position: absolute;
background: linear-gradient(
var(--gradient-angle, 45deg),
#ffd800,
#ff5520,
#750cf2,
#0cbcf2
);
animation: rotate-gradient 5s infinite linear;
}
.gradient-borders::after {
top: var(--border-width);
left: var(--border-width);
right: var(--border-width);
bottom: var(--border-width);
z-index: -1;
}
.gradient-borders::before {
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: -2;
filter: blur(40px);
}
</style>
=====================
Если модификация была Вам полезна, можно поблагодарить любой суммой. Все средства пойдут на разработку других решений для Вас
Оставь свой комментарий
Ваш заказ
 POWER Full 14POWER Full 141000₽
POWER Full 14POWER Full 141000₽ POWER Full 14POWER Full 142000₽
POWER Full 14POWER Full 142000₽
3000₽
Файлы придут к вам на почту после оплаты
Оставляя заявку, вы соглашаетесь на обработку персональных данных
Craftum
Сайт создан на Craftum
