
10 февр. 2024
Как сделать движение частиц за курсором на css
Этот скрипт позволит тебе сделать эффект распадающегося на точки следа от курсора на всей странице или на отдельных блоках в Конструкторе сайтов Сraftum

Демо тут
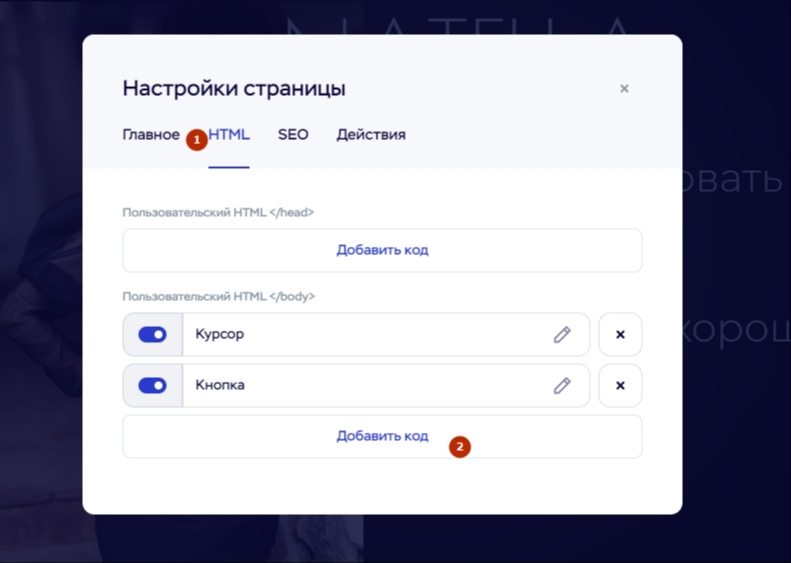
Стили в <body>
Можно разместить как на отдельной странице, так и по всему сайту

<script type="module">
import { particlesCursor } from 'https://cdn.jsdelivr.net/npm/threejs-toys@0.0.8/+esm'
const pc = particlesCursor({
el: document.getElementsByTagName('body')[0],
gpgpuSize: 512, // Общее количество частиц в хвосте !Внимание! Большое число частиц к отрисовке влияет на производительность!
colors: ['#00ff00', '#0000ff', '#0000ff'], // цвета в хвосте курсора
color: '#FF10CA', // Цвет ответвлений хвоста курсора
coordScale: 1.5, // Масштаб хвоста
noiseIntensity: 0.0006, // Интенсивность изгибания хвоста
noiseTimeCoef: 0.0001, // Коэфициент времени на изгибание хвоста
pointSize: 0.7, // Размер частиц в хвосте
pointDecay: 0.0025,
sleepRadiusX: 250,
sleepRadiusY: 250,
sleepTimeCoefX: 0.001,
sleepTimeCoefY: 0.002
})
const resizeObserver = new ResizeObserver(entries =>
document.querySelector('canvas').style.height = document.body.scrollHeight + 'px'
)
resizeObserver.observe(document.body)
</script>
<style>
canvas[data-engine="three.js r140"] {
position: absolute;
z-index: -1;
top: 0px;
left: 0px;
}
</style>Оставь свой комментарий первым
Ваш заказ
 POWER Full 14POWER Full 141000₽
POWER Full 14POWER Full 141000₽ POWER Full 14POWER Full 142000₽
POWER Full 14POWER Full 142000₽
3000₽
Файлы придут к вам на почту после оплаты
Оставляя заявку, вы соглашаетесь на обработку персональных данных
Craftum
Конструктор сайтов Craftum
